Als Agentur für User Experience Design orientieren wir uns am Nutzer – dem Mittelpunkt Ihrer Produkte und Services
Nutzerrecherche & Konzeption
Als Agentur für User Experience DesignDie User Experience (dt. Nutzererfahrung, Nutzererlebnis) beschreibt die Erfahrungen die ein Anwender mit einem Produkt macht. (klicken für weitere Infos) arbeiten wir interdisziplinär. Wir sind auf Vielseitigkeit getrimmt und arbeiten stets branchenübergreifend an unterschiedlichen Anwendungen. Nur wer den Nutzer versteht, kann adäquate Lösungen finden. Aus diesem Grund bedienen wir uns diverser RecherchemethodenDurch User Research versucht man mithilfe verschiedener Recherchemethoden dem Userverhalten auf den Grund zu gehen. (klicken für weitere Infos), um die User in ihren spezifischen Kontexten zu verstehen. Gerade wenn reale Gegebenheiten in digitale Interaktionen transformiert werden, ist ein umfassender Blick notwendig.

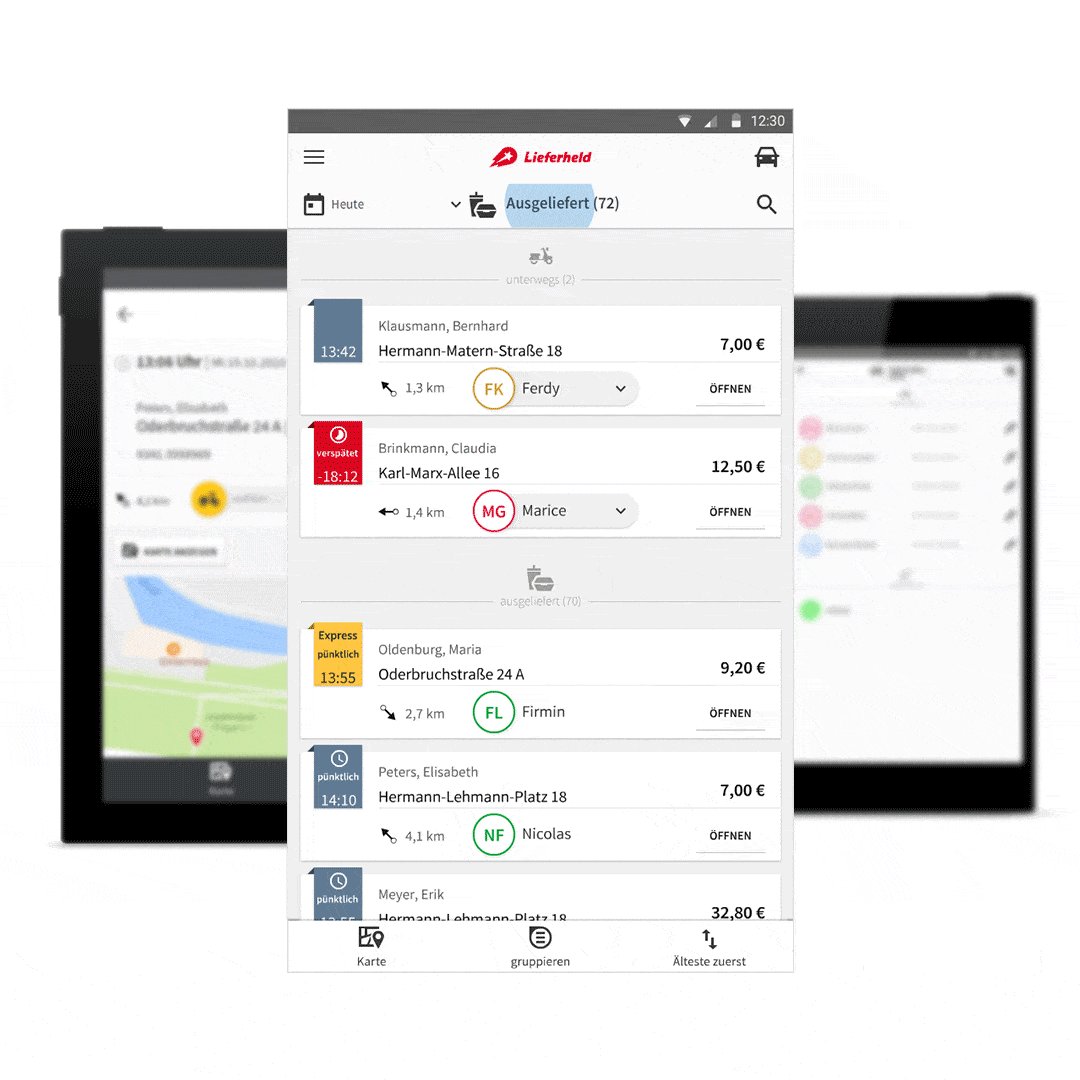
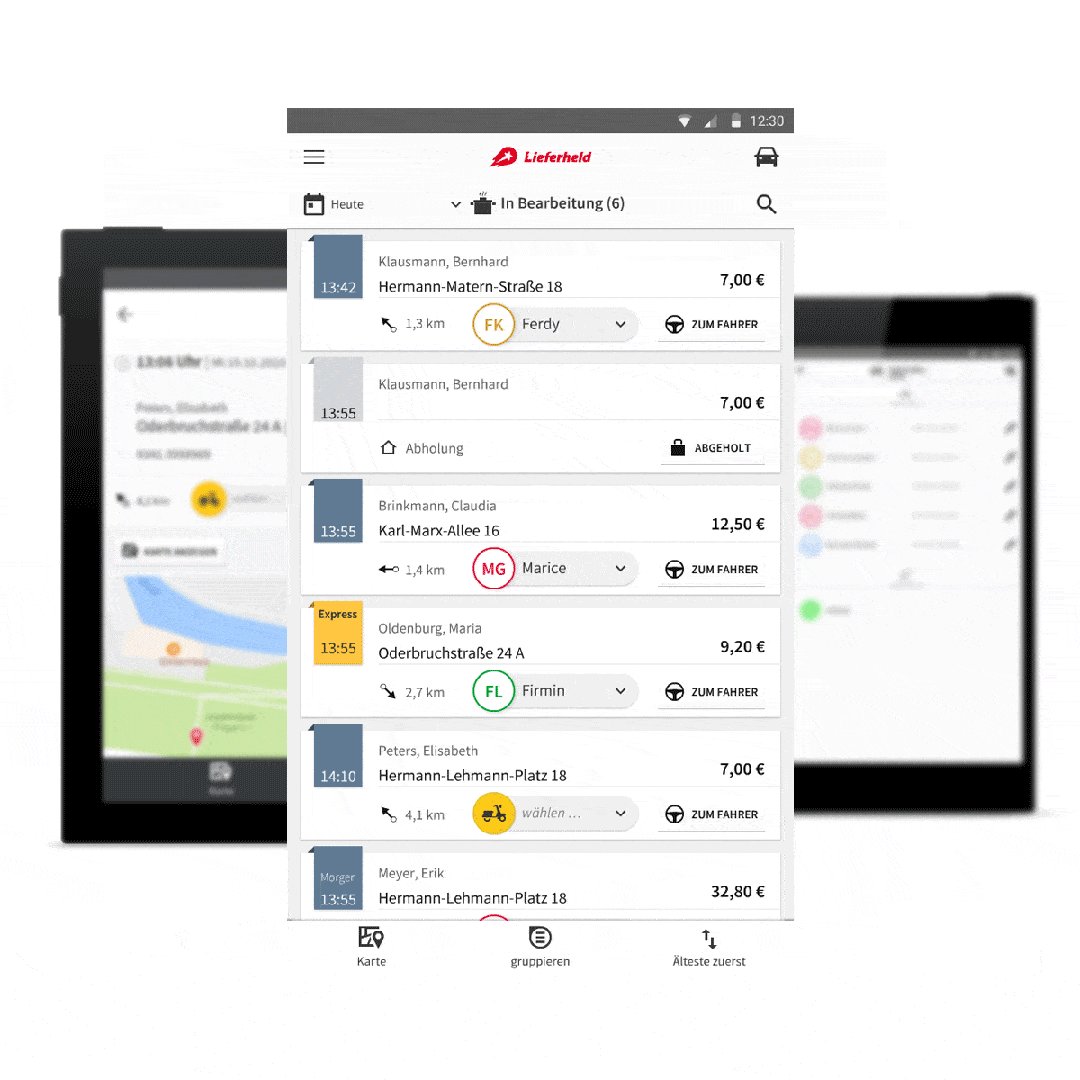
Wir entwickeln und gestalten für Sie benutzerfreundliche, intuitive Bedieneroberflächen, mit denen Sie den Überblick behalten und die Anwendung einfach Spaß macht. Unsere Stärke sind klare Strukturen basierend auf logischen Interaktionskonzepten und eine einfache Benutzerführung.
Usability Engineering
Bei unserer Arbeit bewegen wir uns in einem stetigen Entwicklungskreislauf durch Sensibilisierung, Optimierung und Problemlösung. Dabei behalten wir das Ziel einer optimalen Lösung stets im Fokus. Mit unserem umfangreichen Fachwissen, langjährigen Erfahrungen und einem kritischen Blick schaffen wir zielführende Anwendungen in einem zielgerichteten Entwicklungsprozess.

Interaction Design
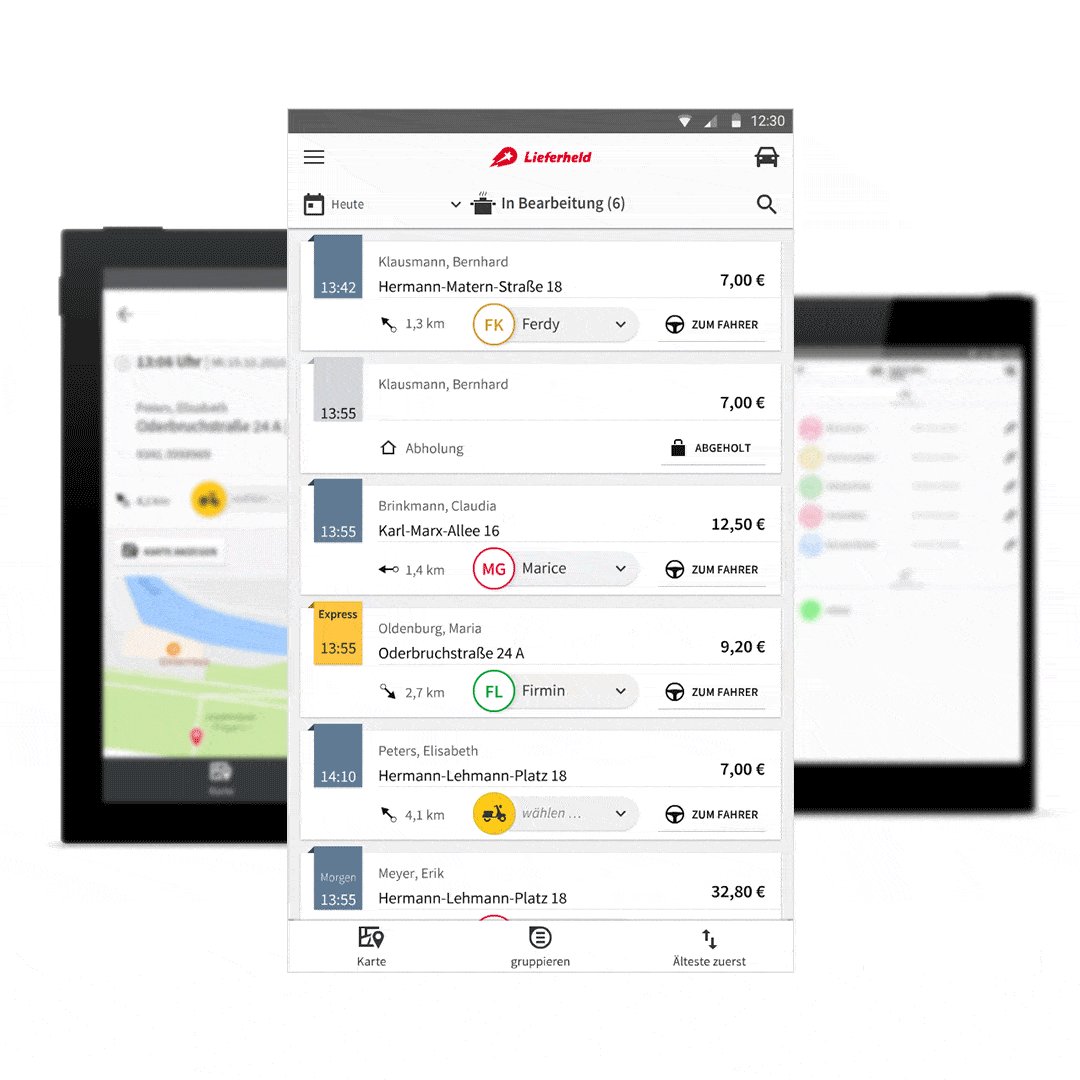
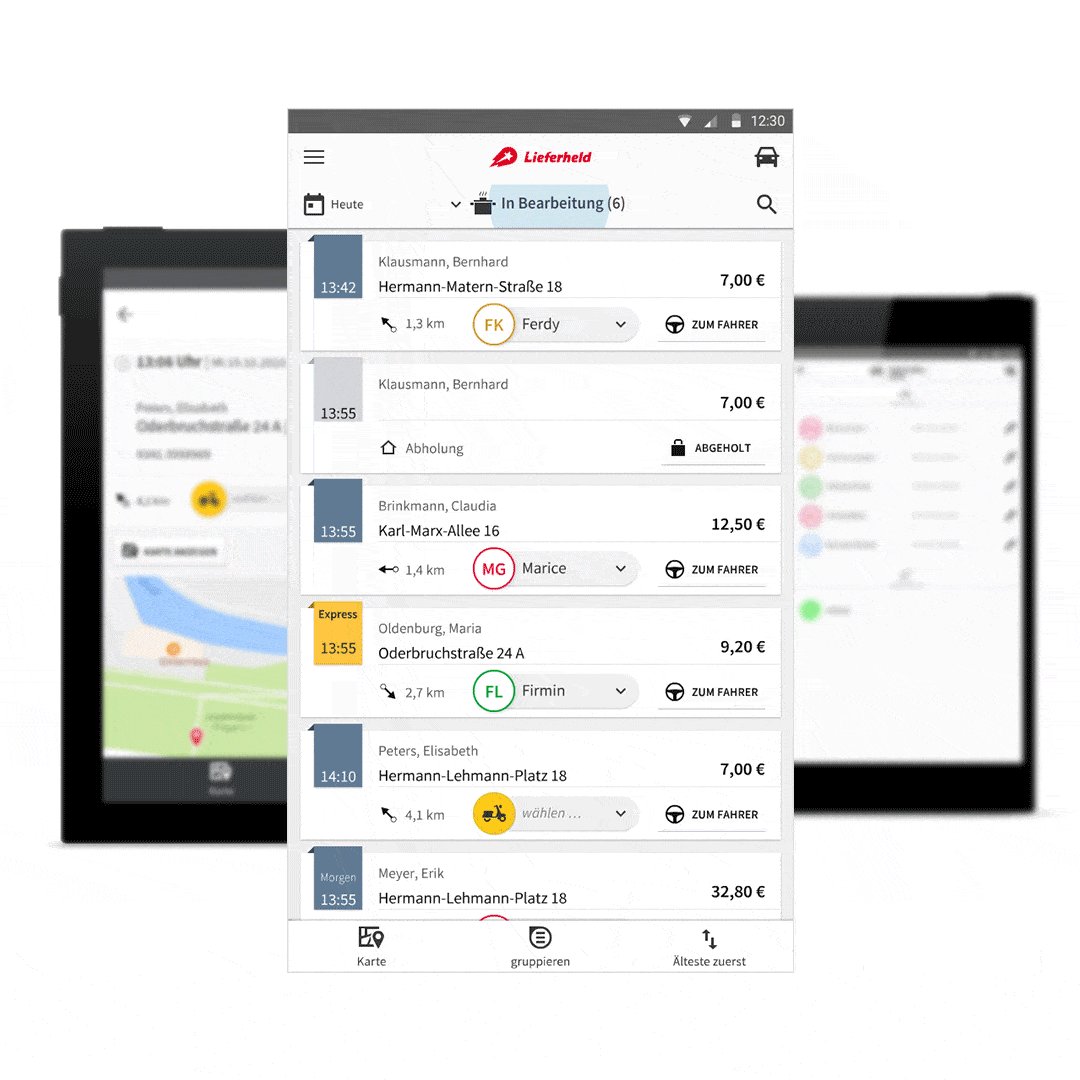
Den technologischen Möglichkeiten sind kaum noch Grenzen gesetzt. Komplexe Interfaces zwischen Mensch und Maschine haben längst den Computerarbeitsplatz verlassen und nehmen neue Formen an. Doch das Agieren im freien virtuellen Raum braucht Struktur. Um eine gelungene AnwendererfahrungDie User Experience (dt. Nutzererfahrung, Nutzererlebnis) beschreibt die Erfahrungen die ein Anwender mit einem Produkt macht. (klicken für weitere Infos) zu schaffen, muss Software verstanden werden. Eine Lösung im Sinne der Nutzer verstehen wir deshalb darin Prozesse zu vereinfachen und AnwenderoberflächenDas User Interface oder die Benutzeroberfläche einer Softwareanwendung ist die Schnittstelle zwischen Mensch und Maschine (klicken für weitere Infos) so zu gestalten, dass der User den Überblick behält und sich nicht im Informationsüberfluss verliert.


Visual Design & Animation
Nur eine Zehntelsekunde entscheidet über die Akzeptanz eines Produktes. Damit der erste Eindruck der richtige ist, legen wir großen Wert auf ein ästhetisches Look and Feel. Für ein konstant positives Anwendererlebnis setzen wir auf ein ausgeklügeltes User Experience DesignDie User Experience (dt. Nutzererfahrung, Nutzererlebnis) beschreibt die Erfahrungen die ein Anwender mit einem Produkt macht. (klicken für weitere Infos), welches in allen Entwicklungsphasen berücksichtigt wird. Mit einem Gespür für Trends und im Einsatz aktueller Tools gestalten wir zeitgemäße Software.