SPARTACUS – CAFM Software
Komplexität übersichtlich als Webapp
Komplexe Gebäude erfordern individuelle Unterstützung. Die N+P Informationssysteme GmbH hat das Tool Spartacus entwickelt, das IT-Hilfe im kaufmännischen sowie technischen Facility Management bietet. Mit der CAFM Software lassen sich Projekte besser organisieren und Budgets effizient verwalten. Die Integration von Informationen aus Fremdsystemen vereinfacht die Prozesse und optimiert die Gebäudeverwaltung.
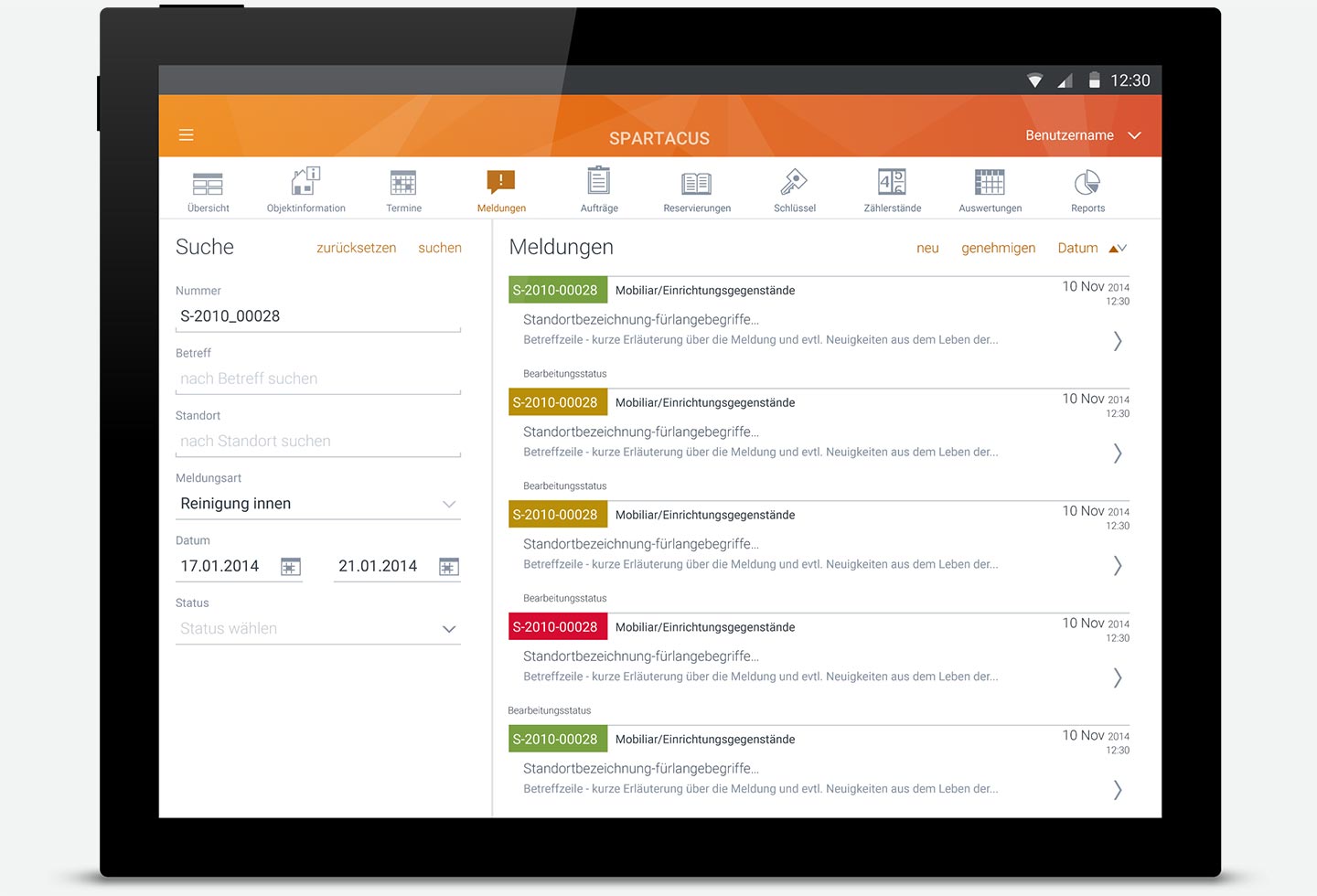
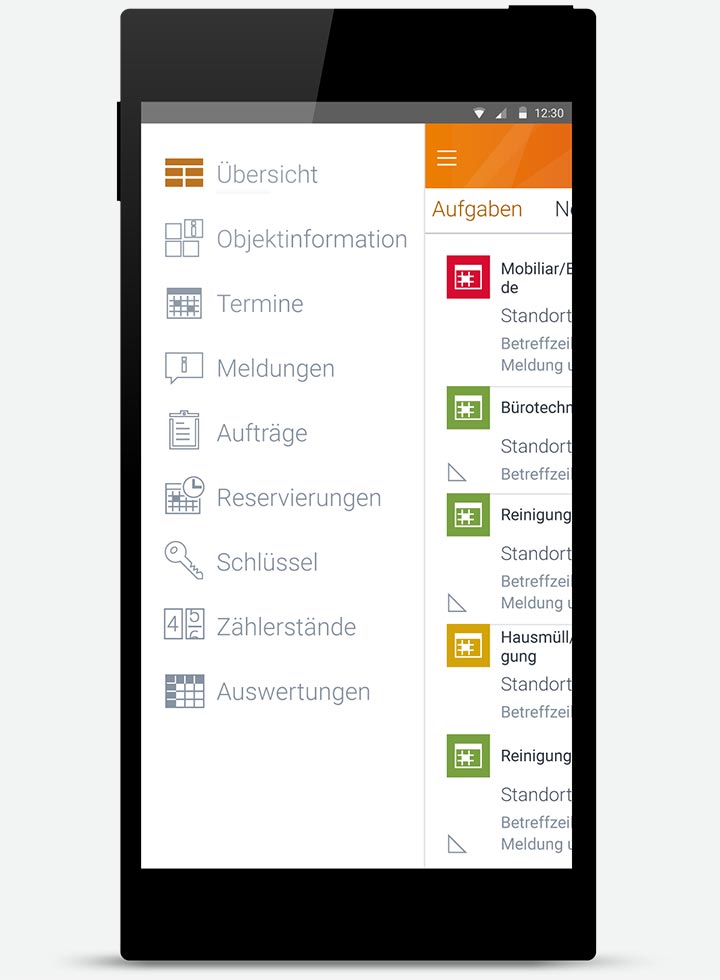
Die CAFM Software gestalteten wir als innovative Web-App, die auf gängigen internetfähigen Geräten problemlos eingesetzt werden kann. Dabei haben wir besonderen Wert darauf gelegt, die intuitive User Experience von iOS und Android miteinander zu kombinieren und gleichzeitig die gewohnten Mausinteraktionen von Desktop-Rechnern zu integrieren.
Von der Idee zum neuen Glanz

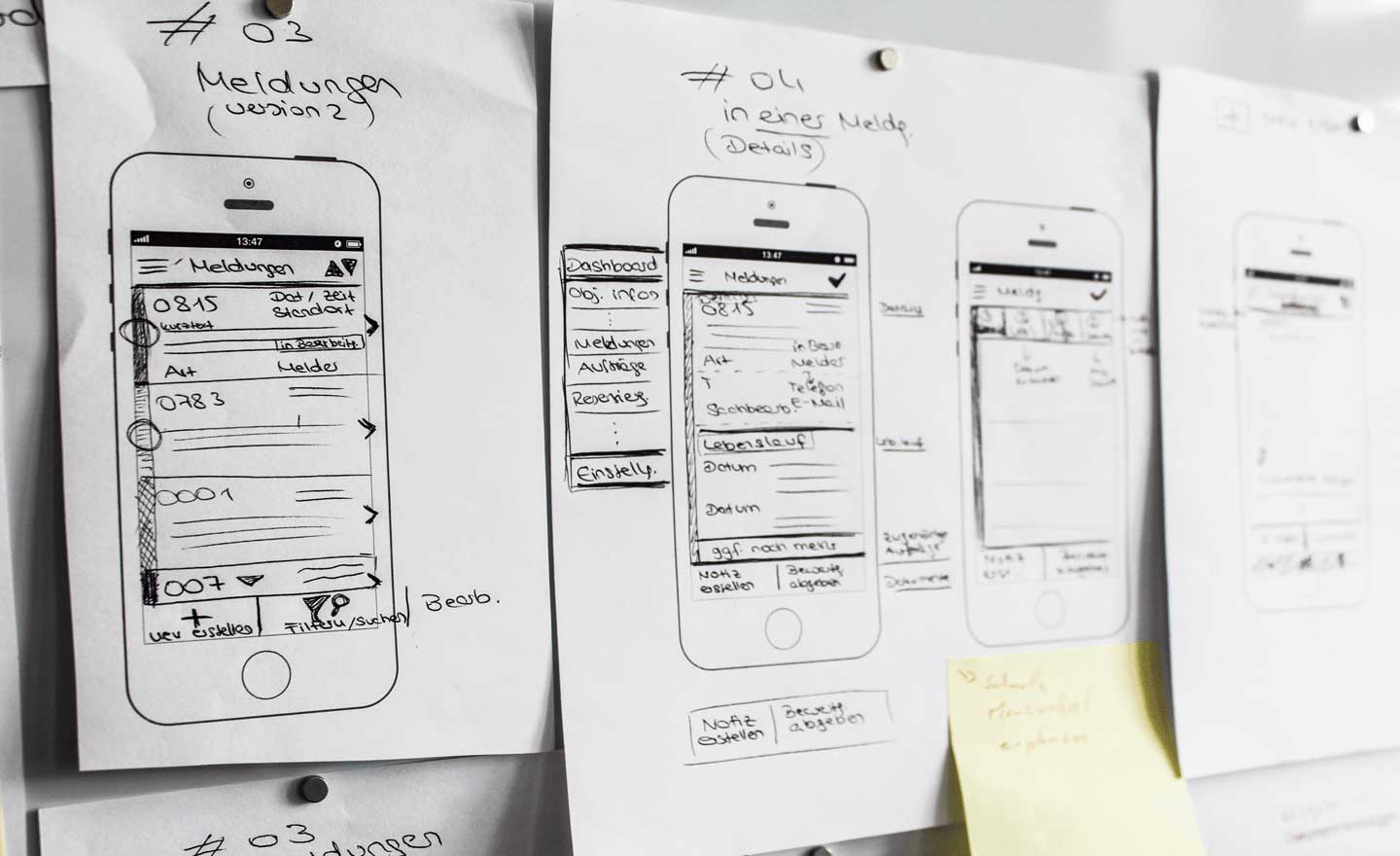
Nach einem umfassenden Experten-Review entwickelten wir Nutzerszenarien und konzipierten mithilfe von Papierprototypen eine optimierte Nutzerinteraktion. Durch Test auf allen gängigen mobilen Geräten wurde das Bedienkonzept finalisiert.
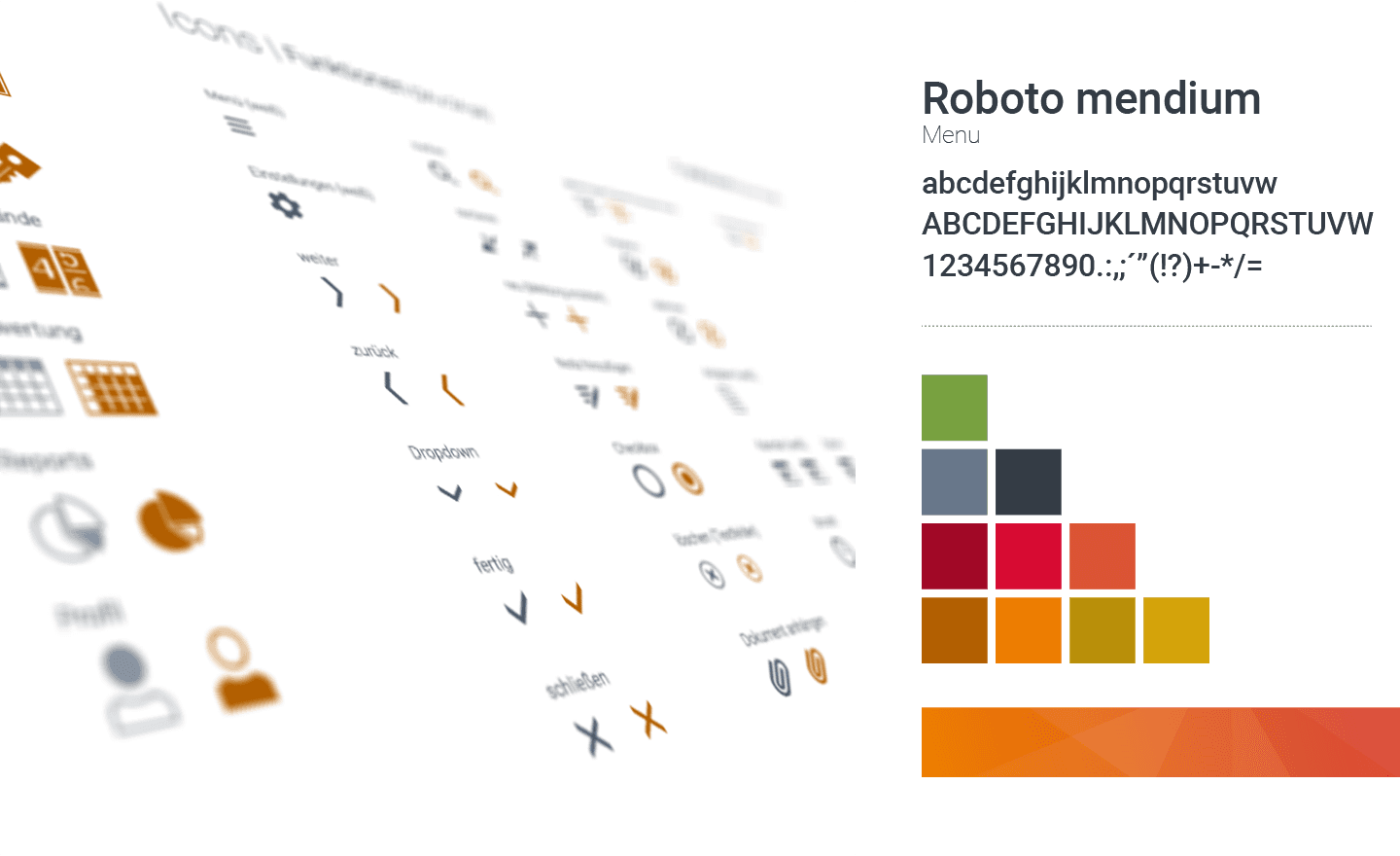
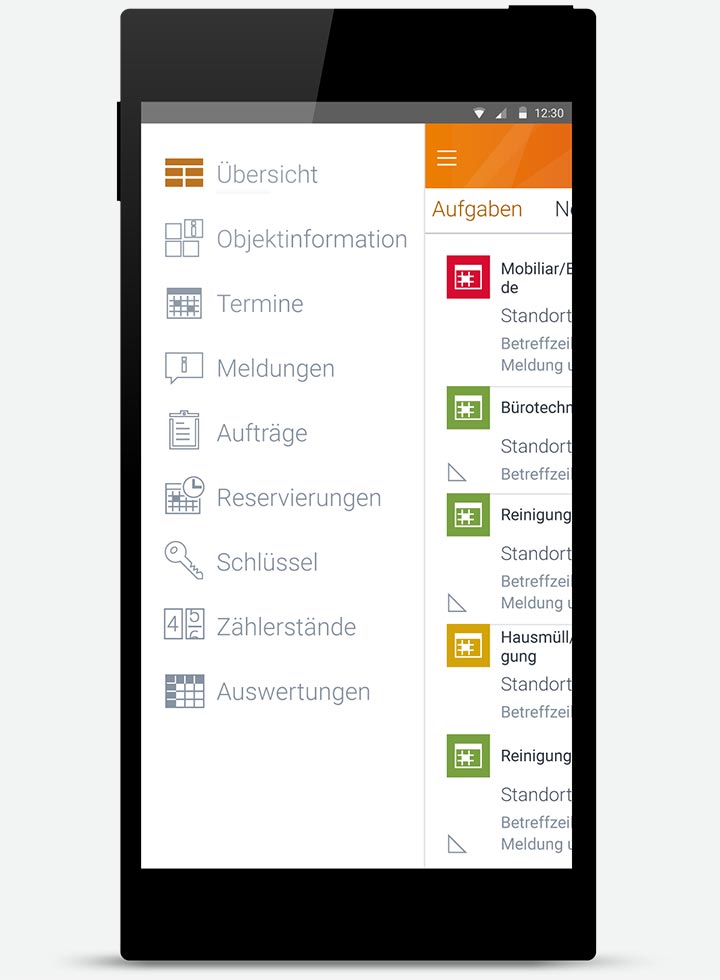
Unter Berücksichtigung des Corporate Designs schufen wir eine harmonische Farb- und Formsprache für die Softwareanwendung. Die gezielte Farbcodierung gewährleistet eine klare und intuitive Orientierung und liefert wichtige Informationen zu Status und Funktionen der CAFM-Software. Eine reduzierte und sachliche Gestaltung auf weißem Grund ermöglicht eine benutzerfreundliche Zugänglichkeit für eine breite Anwendergruppe. Einzelne Designelemente und die Key Visuals im Header setzen gezielte Farbakzente und schaffen notwendigen Kontrast sowie visuelle Spannung.

Der letzte Schliff für Spartacus

Verständliche Icons sind entscheidend für eine benutzerfreundliche Navigation in Spartacus. Der Icon-Stil kombiniert Outlines mit gefüllten Flächen, wodurch eine klare Unterscheidung zwischen selektierten und nicht selektierten Zuständen ermöglicht wird. Das Icon-Set erstellten wir im skalierbaren SVG-Format, um die flexible Nutzung auf verschiedenen Geräten und Browsern zu gewährleisten.
Um die technische Umsetzung und das Design zu erweitern, haben wir einen umfassenden Styleguide entwickelt, der alle gestalterischen Prinzipien sowie die Abmessungen und Farbcodierungen der UI–Komponenten dokumentiert. Der Styleguide enthält auch detaillierte Erläuterungen der Interaktionsprinzipien und zahlreiche Beispiel-Mockups, was eine schnelle und konsistente Umsetzung während der technischen Entwicklung sicherstellt.



„Nach einer unkomplizierten Konzeptphase mit einem intensiven und direkten Austausch konnten wir schnell mit der Umsetzung der Designvorlagen starten. Die Zuarbeiten hat FORM & DRANG pünktlich und zuverlässig geliefert und damit den reibungslosen Projektablauf sehr gefördert.
Nach dem ersten erfolgreichen Projekt haben wir uns später auch bei der Neugestaltung unseres Desktop-Front-Ends für FORM & DRANG entschieden. Auch dieses Projekt konnten wir mit der gewohnten Zuverlässigkeit seitens FORM & DRANG erfolgreich abschließen.
FORM & DRANG ist in der Zeit zu einem zuverlässigen Partner geworden, der uns bei Fragen und Entscheidungen zur Usability und User Experience unserer Produkte kompetent zur Seite steht.“
Daniel Dietrich | Teamleiter Web- und Mobile-Entwicklung CAFM | N+P Informationssysteme GmbH