Eine präzise Design Dokumentation zahlt sich aus – unsere Styleguides sind nachhaltig und unterstützen eine effiziente Implementierung

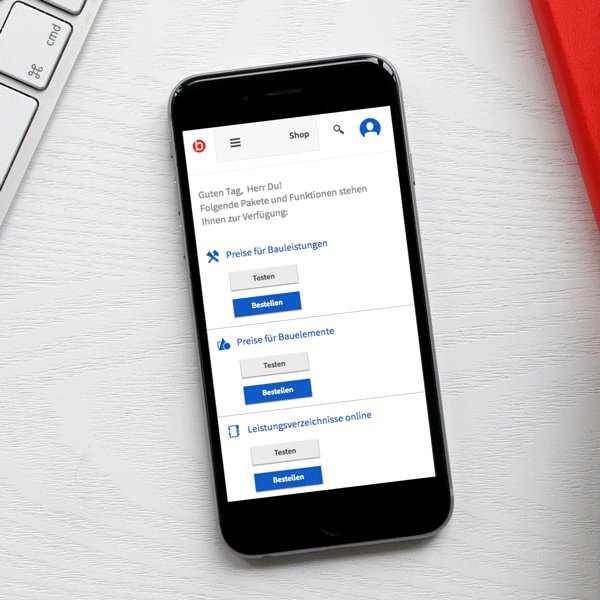
Prototyping & Testing
Vom PapierprototypFür schnelle Tests arbeiten wir mit gedruckten oder handgezeichneten Dummies. (klicken für weitere Infos) bis zum digitalen KlickdummyEin Klickprototyp, auch Klickdummy genannt, ist ein interaktiver Entwurf einer Anwendung. (klicken für weitere Infos), im gesamten Designprozess setzen wir auf Prototyping und Testing. Mit geringem Aufwand vermitteln Prototypen einen Eindruck von der fertigen Software und können zu Präsentationszwecken eingesetzt werden. In erster Linie verwenden wir Prototypen zum Testen unserer Designentscheidungen. Die Methode hat sich bewährt. Dadurch können wir die Interaktionen zwischen Anwender und InterfaceDas User Interface oder die Benutzeroberfläche einer Softwareanwendung ist die Schnittstelle zwischen Mensch und Maschine (klicken für weitere Infos) besser nachvollziehen, mögliche Probleme werden schnell erkannt und können früh behoben werden.

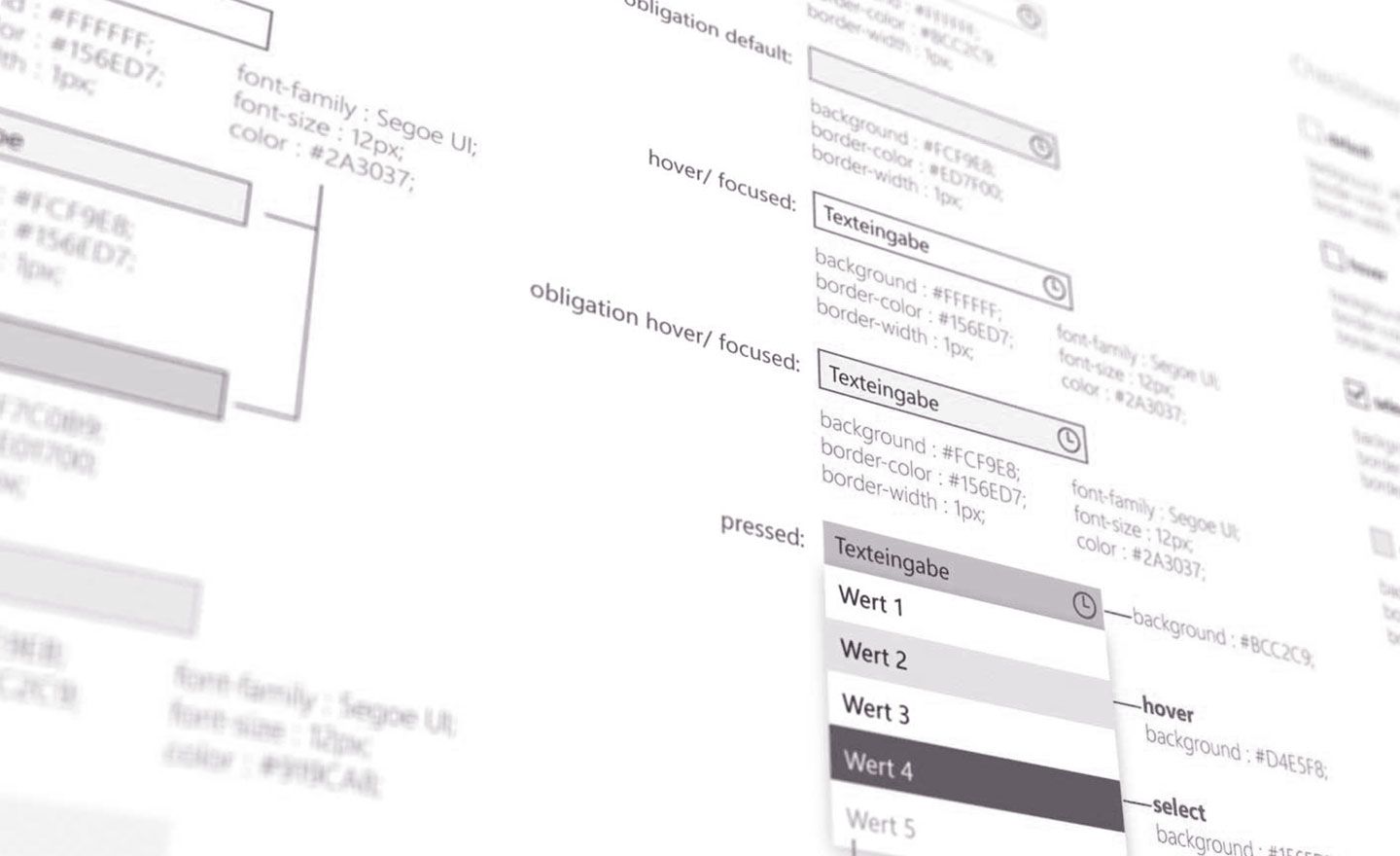
Styleguide & Spezifikation
Bevor der Vorhang fällt, dokumentieren wir alle UIDas User Interface oder die Benutzeroberfläche einer Softwareanwendung ist die Schnittstelle zwischen Mensch und Maschine (klicken für weitere Infos)-Komponenten in einem StyleguideIn einem Styleguide werden definierte Elemente einer Software, Website oder eines Druckerzeugnisses dokumentiert. (klicken für weitere Infos). Mit unserer genauen und vollständigen Dokumentation wird auch die technische Umsetzung erheblich erleichtert. Auf Basis dieser Design Dokumentation kann außerdem eine Weiterentwicklungen stattfinden. Ein Styleguide sorgt somit für ein einheitliches Design, eine schnelle Umsetzung und letztendlich für ein entspanntes Arbeiten.
Mit einem digitalen Handbuch wird das Entwicklerleben erheblich leichter. Es enthält alle relevanten Interface-Komponenten des finalen Servicekonzepts, ermöglicht ein einheitliches Design, eine schnelle Umsetzung – und damit letztendlich ein entspanntes Arbeiten.
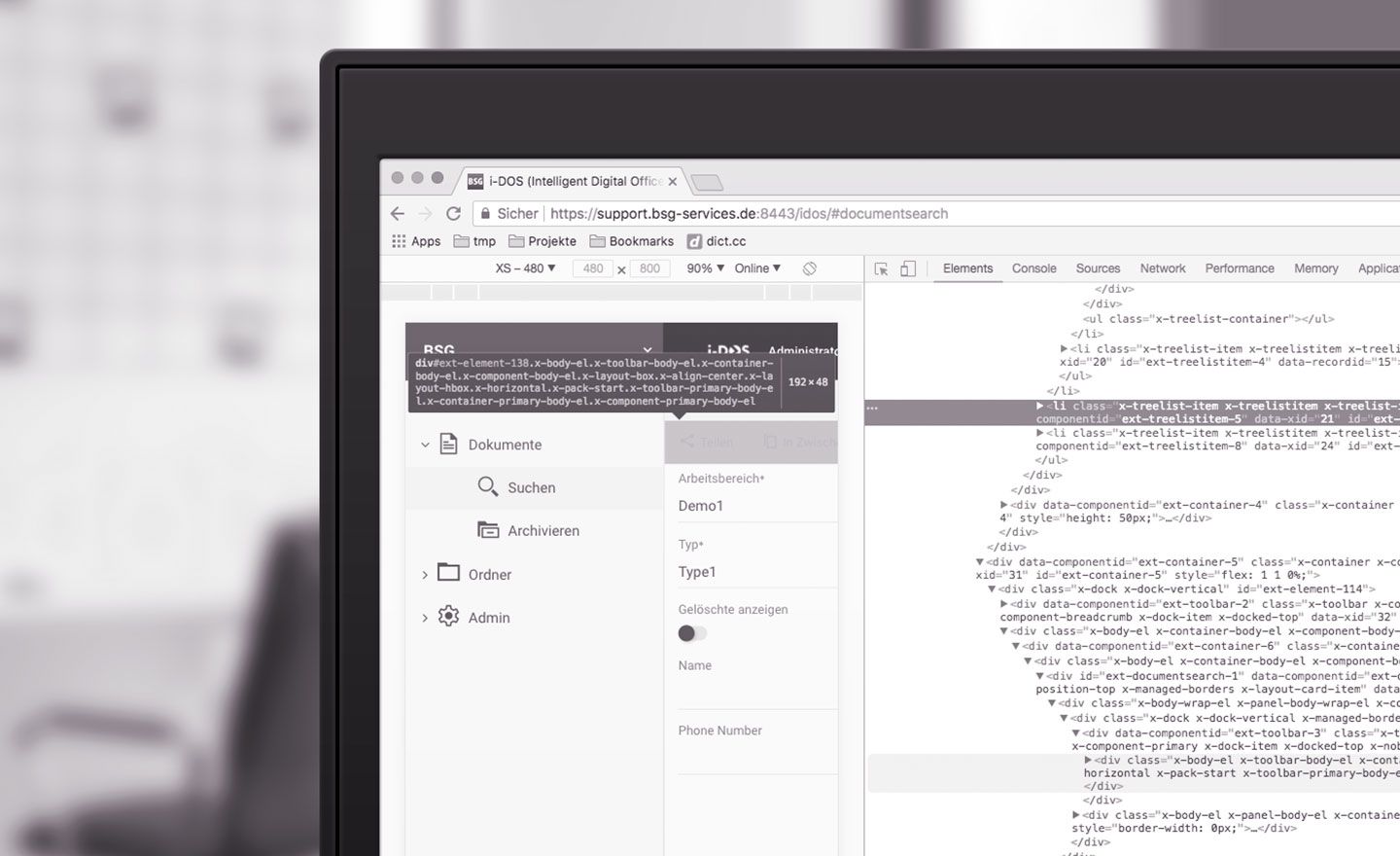
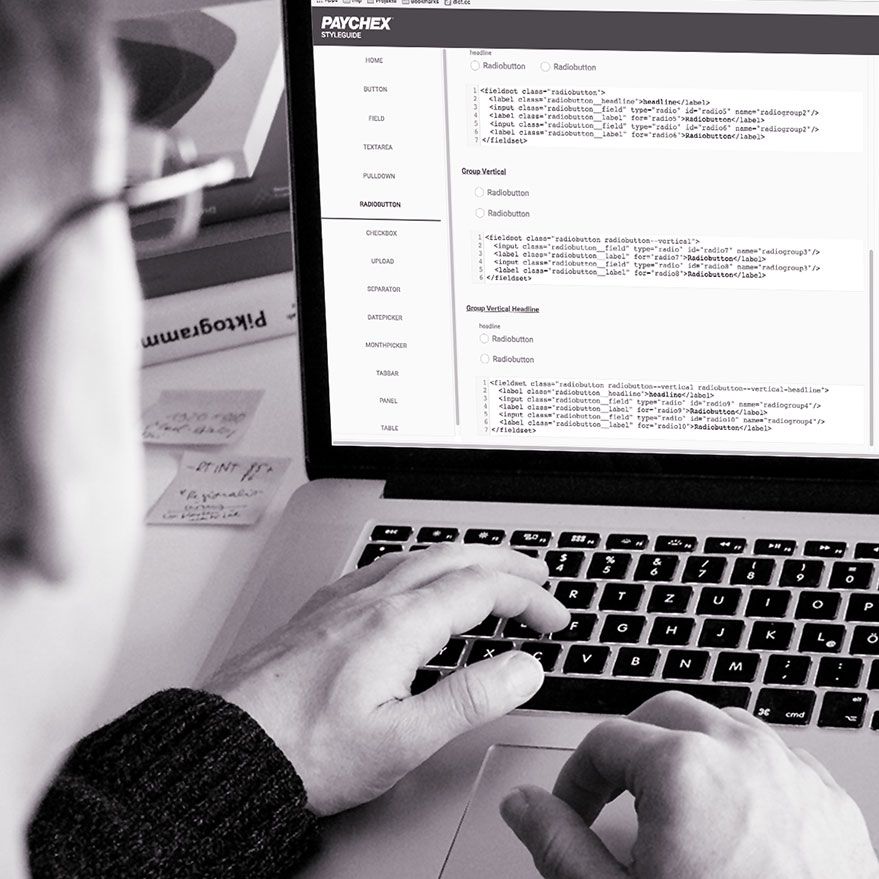
Technische Realisierung
Wir erstellen digitale Kataloge mit vollständig entwickelten Komponenten. Die Komponenten lassen sich via Markup-Language in HTML-Strukturen integrieren. Dabei handelt es sich um sogenannte Living-Styleguides. Das heißt, dass sich die Komponenten um weitere Elemente und in ihrem Verhalten erweitern lassen. Dieser Service erleichtert den Prozess der Webentwicklung bis zum Go-live erheblich.

Qualitätssicherung
Ihr fertiges Produkt vor dem Check-Out. Nach der Implementierung und vor dem Go-live prüfen wir nochmals alles im Detail und gleichen Ist-Zustand mit den Angaben im StyleguideIn einem Styleguide werden definierte Elemente einer Software, Website oder eines Druckerzeugnisses dokumentiert. (klicken für weitere Infos) ab. Kleinere Fehler in den Abständen oder der Farbgebung können so behoben werden.